手把手带你搭建个人博客
文章目录
系统环境&工具
系统环境:MacOS
工具:博客框架为 hexo,博客文件托管于 GitHub,博客网站用 Netlify 生成,国内访问采用 CloudFlare 进行 CDN 加速
hexo博客框架安装
预先环境
1、安装 node(使用 homebrew)
|
|
2、查看版本信息,正常看到版本信息即为成功
|
|
3、切换 npm 的源将源设置为淘宝源(速度快)
|
|
安装
1、安装 hexo
|
|
2、初始化博客项目
|
|
3、切换至博客目录安装依赖
|
|
4、运行
|
|
打开链接,本地出现博客界面,即本地搭建成功!
添加建站脚本
为了后续netlify建站方便,在package.json里面添加一个命令:
|
|
GitHub托管项目文件
创建本地仓库,推送到远端服务器
|
|
Netlify建站
由于 GitHub 自带的 gitpage 访问速度较慢,我们使用 Netlify(一个国外的免费的提供静态网站部署服务的平台)将托管 GitHub 上的静态网站部署上线。
步骤
1、注册并登陆 Netlify
2、add new site - import an existing project
3、连接到 GitHub,选择我们托管在 GitHub 上的博客项目
4、在设置中注意修改一处,Basic build settings - Build command 修改为 npm run netlify
5、构建完成可以看到一个 xxx.netlify.app 的 url,即为我们博客的 url,修改该 url 中的 xxx 为 yaxing97,即设置我的个人博客域名为yaxing97.netlify.app
配置域名
1、购买域名(国内国外都可)
2、购买完成后在域名列表找到自己的域名,点击操作中的解析按钮
3、设置域名解析,类型为CNAME,主机记录为@,记录值为yaxing97.netlify.app,其中yaxing97是之前建站步骤中设置的个性二级域名
4、在 netlify 中配置域名,domain management - domains - add custom domain,一路通过即可
CloudFlare加速
Netlify 虽然已经提供了 CDN 加速,但在使用过程中发现国内访问还是比较慢,Cloudflare 相对于国内的七牛云、阿里云等云服务商的 CDN 速度会慢一些,但是它有免费版本,而且最重要的是域名不用备案。
步骤
1、注册 Cloudflare 并登陆
2、输入您的站点(yaxing97.com),点击添加站点
3、选择免费套餐
4、添加 DNS,Type 为CNAME,Name 为yaxing97.com,Content 为yaxing97.netlify.app
5、使用 cloudflare 提供的 dns 解析服务器(Cloudflare Nameservers)对 yaxing97.com 进行 dns 解析
6、到阿里云控制台中,DNS 管理 - DNS 修改,修改 DNS 服务器
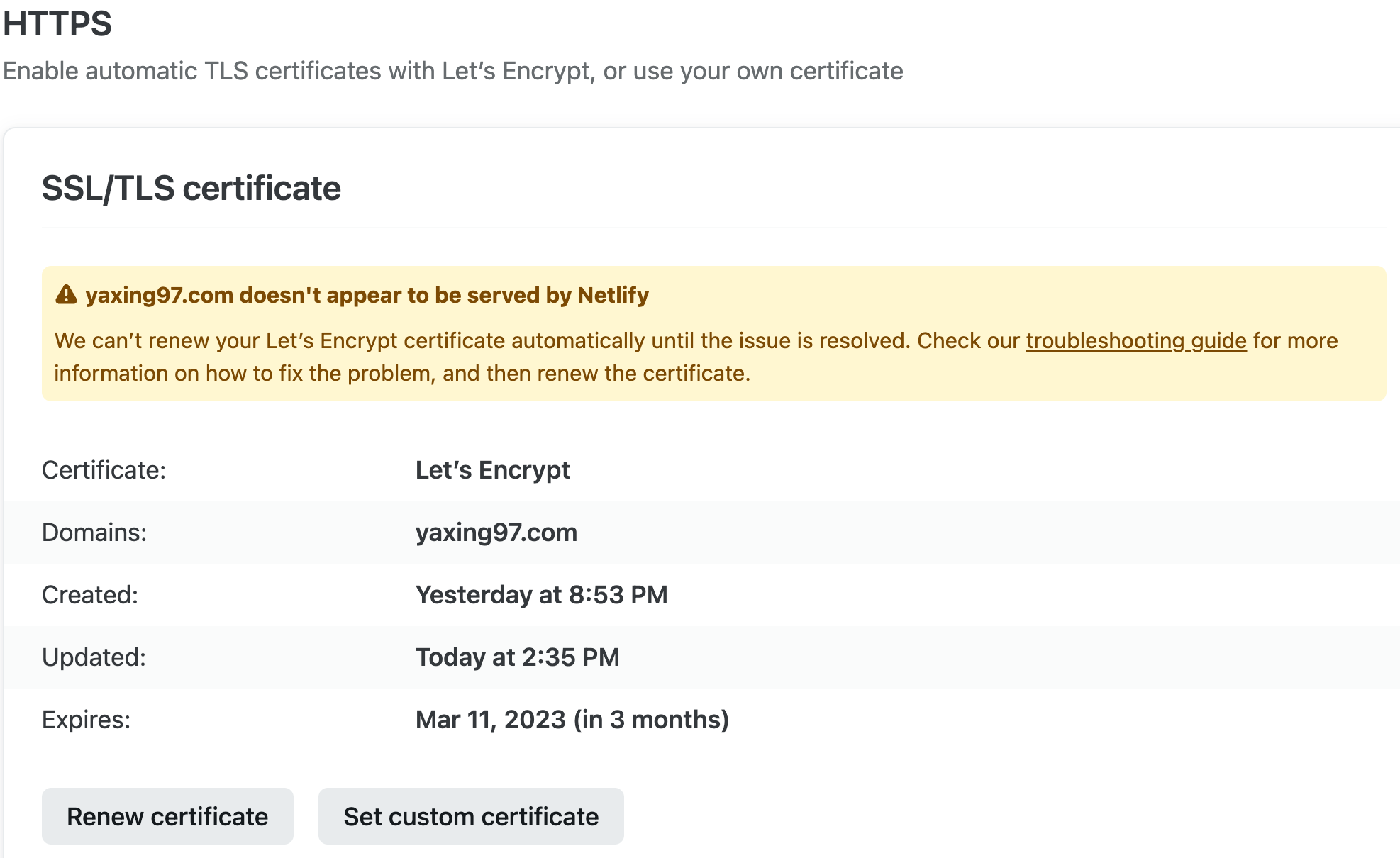
配置https
回到 netlify 中,Domain management - HTTPS,点击 verify DNS configuration,结果如下即为配置完成
文章编写
|
|
过片刻,访问我们的https://yaxing97.com,可以看到新添加的文章。
参考&更多
https://blog.cuijiacai.com/blog-building/
https://www.mdnice.com/writing/382af676baff4ed4ad5511074fb736da